Edit: February, 2014. If you are interested in facilitation decks, see also these posts: http://fullcirc.com/wp/?s=facilitation+card+decks
Edit: January 6, 2012 – Just out, this great deck on process patterns. groupworksdeck.org – I’ll be blogging about them soon, but want to attach this URL to this blog post as it seems to get a lot of hits!
I love things you can touch and play with when facilitating face to face. This is probably why I was so attracted to the “drawing on walls” involved in graphic facilitation, kinesthetic modeling and just plain PLAY as a way to work together.
I have a stack of different card decks that have been created for various purposes that I use. I wanted to share some of them, and find out what you use and how. First a disclaimer. I know many of the people who produced these sets. They have not paid me to talk about them. I disclose below which sets I got for free.

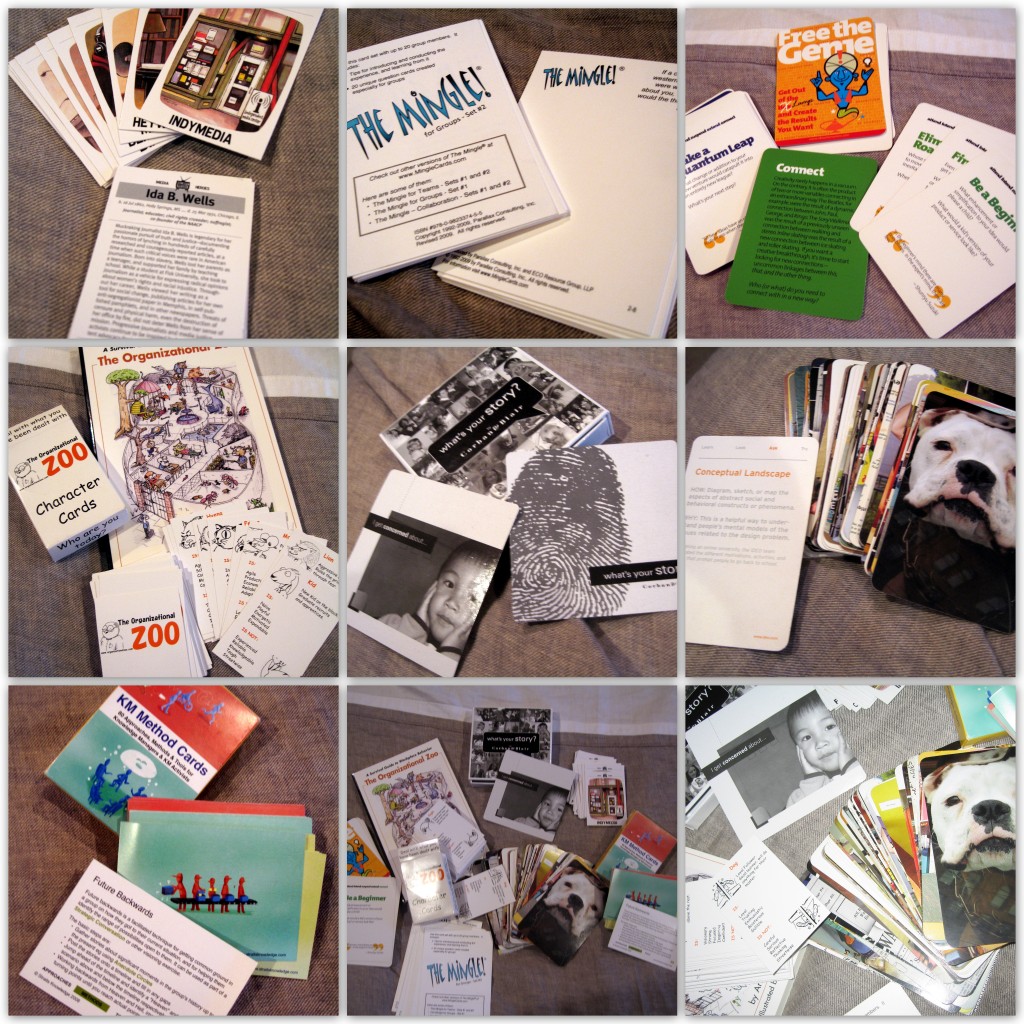
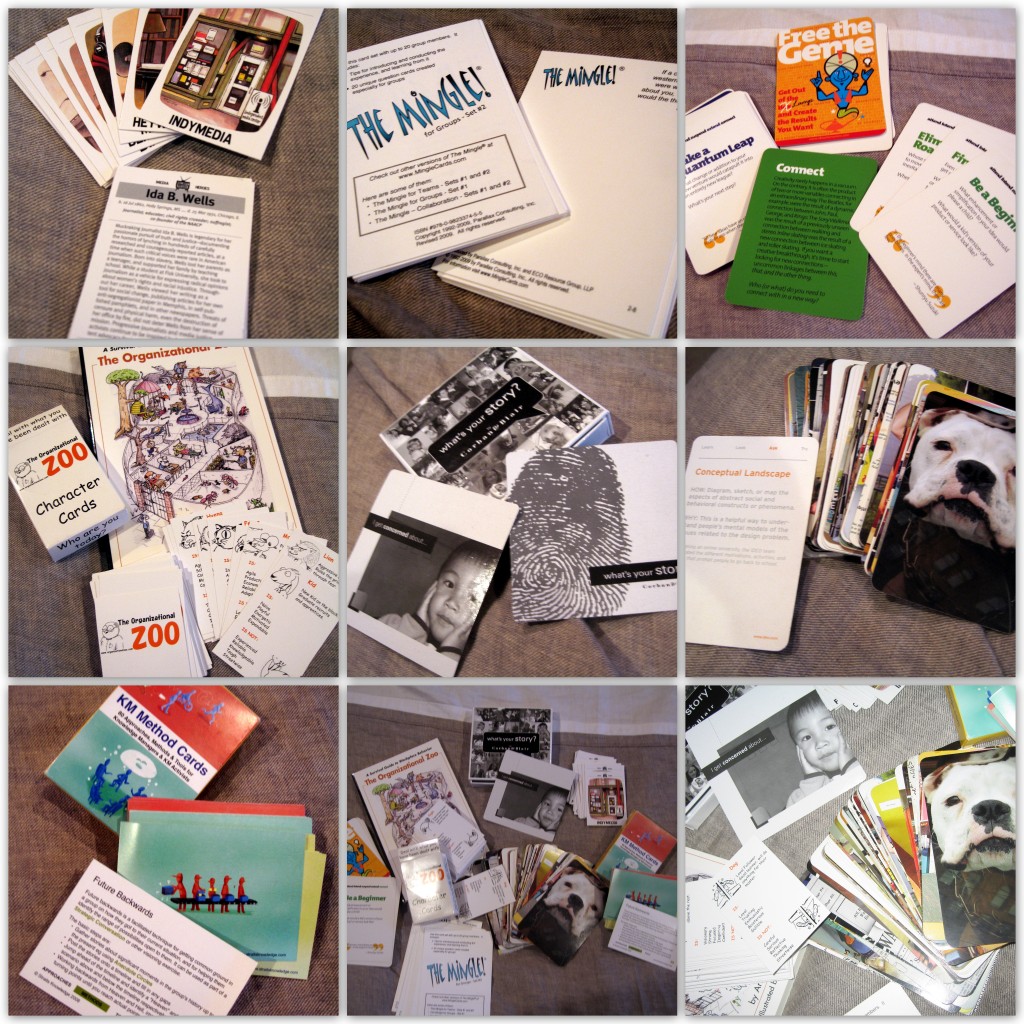
IDEO Method Cards
I’ve been using these cards for years and in almost every way except as design method cards. I use the front side with the images to get people talking to each other or jumpstart brainstorming or stalled conversations. For introductions and starters, I spread the cards on the table(s) and ask people to pick a card that they are attracted to. I don’t tell them why. Then we do introductions with the cards. Sometimes I simply ask people to introduce themselves by saying why they were attracted to the card. To tie to the theme of the meeting, I’ll ask them to say something about the topic using the image. This requires more creativity and often more laughter – so if you need to break the “formality” barrier, the laughter is helpful.
When I need to help a group jump out of a rut or jumpstart thinking, we pull out the images and do word association just to get the mental juices going. Again, fun, funny and it works.
The cards themselves are expensive ($49 USD). You used to be able find them online to download and print. The old download on the Stanford site doesn’t seem to work. Boo hoo! Or get creative and make your own out of magazine pictures, Flickr creative commons images or your own pictures. Method Cards – Case Studies – IDEO , some ideas on Slideshare, and Boing Boing review of the cards.
KM Method Cards
Patrick Lambe and the folks at Straitsknowledge created a deck of cards to introduce people to knowledge management and knowledge sharing methods. the frotn of the card has a little drawing, and the backs give an overview of either a method, approach or tool. I have not used them many times yet, but we’ve used them similar to the Social Media card game (which itself is a great free resource) or as a rotating conversation starter on KS methods. Key terms are highlighted on the cards and you can tell I’m an online gal. I keep wanting to click on them to a hyperlink! They have a tips and user community site at Methodcards.net
What’s Your Story
These larger format, beautiful cards by Corban & Blair are very simple. They have story starter questions on each card designed to help people enter into conversations with each other. Pretty. Straightforward.
The Organizational Zoo Character Cards
The cards and the book from Arthur Shelley us animals as as a way to metaphorically look at roles and behaviors in the workplace. These involve humor and a little bit of risk – which makes them interesting. I have only played with them in small, informal groups and have not used them with clients. I need to find an opportunity. This one again has a user community, known as the Zoo Ambassadors. (I was given a set as a trade for Digital Habitats from Arthur!)
Free the Genie
Colorful and related to the IDEO cards, these from IdeaChampions all have the same front – so no visual stimulation beyond the bright colors. The back of each card has an element or idea relating to “attend,” “intend,” suspend,”extend” and “connect. At the bottom there is a provocative quote. Again, I’ve just played with these, but I can imagine their use in strategic planning, review and brainstorming. The questions could be used as jumpstarters or ice breakers. The quotes are what I think make them unique.
The Mingle
New on the scene for me are these card sets from Parallax Consulting. (I was given two sets, one to look at and one to give away, which I shall do next week in Rome!) These are conceptually similar to the cards that stimulate stories and conversations, but they have a particular structure to use with circulating groups of up to 20 where people ask each other the question and record the answer. Later the answers are used as a way to introduce each other. The card sets are much less costly ($12.00 USD/set) which is a good thing because you write on them and would need a new set each time. The nice thing about this is that people can take their card away with them to remember the activity. From a visual standpoint they are not about the visuals and all about the text. There are five different thematic sets, plus ideas for different applications. Again, I haven’t used these yet and hope to do so soon.
There are also thematic sets, like the clever US centric Media Heroes from Seattle’s Reclaim the Media project (though I struggle to read the tiny text!)
Do you use similar cards decks? Which ones? How do you use them?
Edit: March 10/14
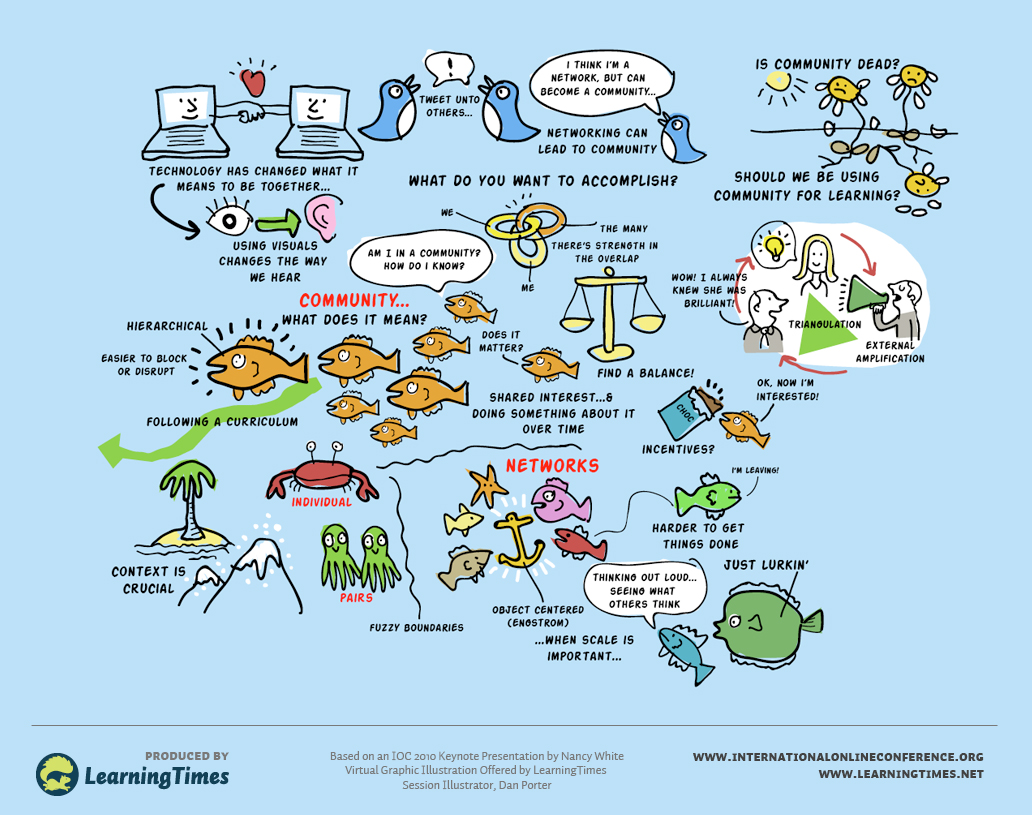
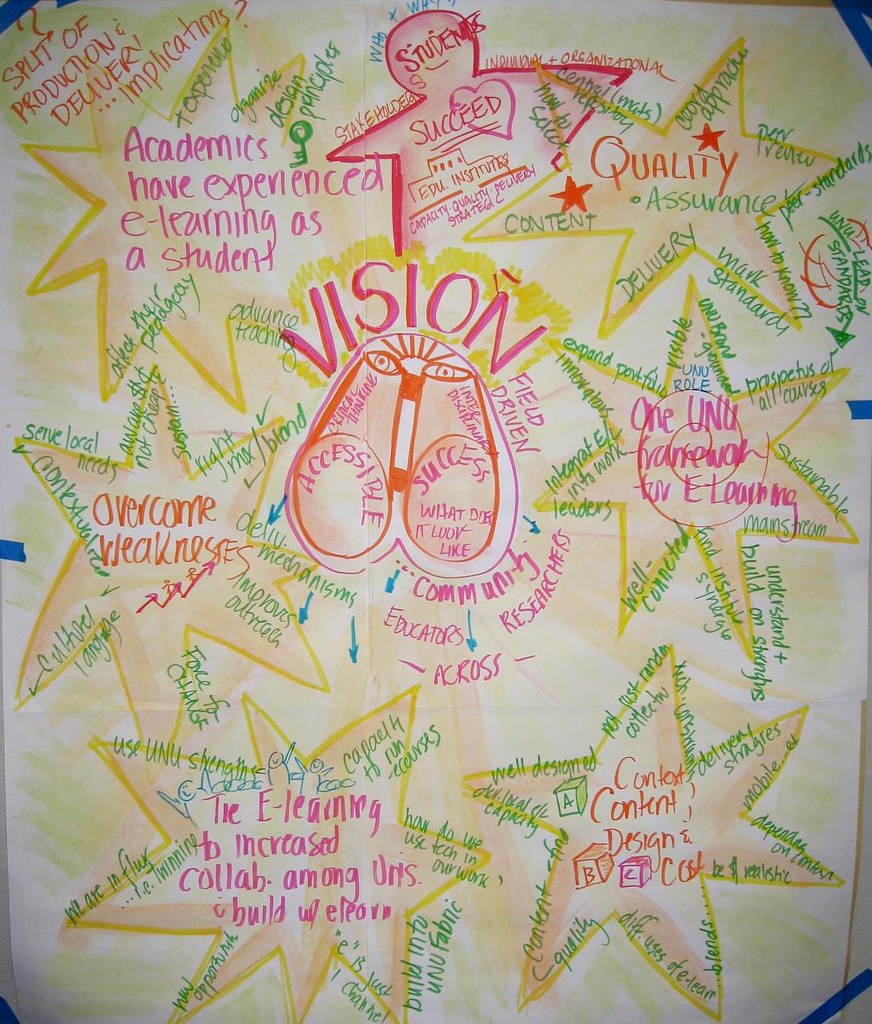
 This image was compiled over a multi-day meeting, with most of it created on the first day when we did some visioning exercise. Some of my post recording thoughts on in include:
This image was compiled over a multi-day meeting, with most of it created on the first day when we did some visioning exercise. Some of my post recording thoughts on in include: